
Cara Menambahkan Open Graph Meta Facebook WordPress
Last updated onCategory : Wordpress

Cara Menambahkan Open Graph Meta Facebook WordPress – Sebelumnya, kami telah membahas artikel terkait membenarkan gambar dan deskripsi yang tidak tampil saat melakukan share di facebook. Baca artikel berikut untuk lebih jelasnya:
MENAMPILKAN GAMBAR DAN DESKRIPSI SHARE FACEBOOK
Pada artikel berikut ini, kami akan membahas tentang bagaimana cara menambahkan Graph Meta Facebook pada wordpress. Graph Meta merupakan tool dari facebook untuk mendeteksi atribut atau identitas dari artikel yang meliputi gambar, deskripsi dan lain-lain yang dibutuhkan oleh facebook untuk mendeteksi semua atribut tersebut dengan benar dan kemudian dapat ditampilkan dengan benar secara otomatis ketika di share di facebook.
Mudahnya, dengan Graph Meta tersebut, facebook akan dapat dengan mudah mengenali data pada artikel yang akan di share di facebook sehingga dapat ditampilkan dengan benar baik deskripsi dan gambarnya.
Anda mungkin akan mendapatkan beberapa error seperti “the ‘og:url’ property should be explicitly provided” ketika melakukan fetch di:
https://developers.facebook.com/tools/debug/og/object/
Sehingga diperlukan informasi Graph Meta agar facebook dapat mengenalinya dengan baik.
Gunakan Plugin WordPress SEO by Yoast
Untuk menambahkan informasi Open Graph dari facebook tersebut maka dapat dilakukan dengan mudah dengan menggunakan bantuan dari Plugin WordPress SEO by Yost. Langsung saja install plugin tersebut dan kemudian aktifkan plugin tersebut.
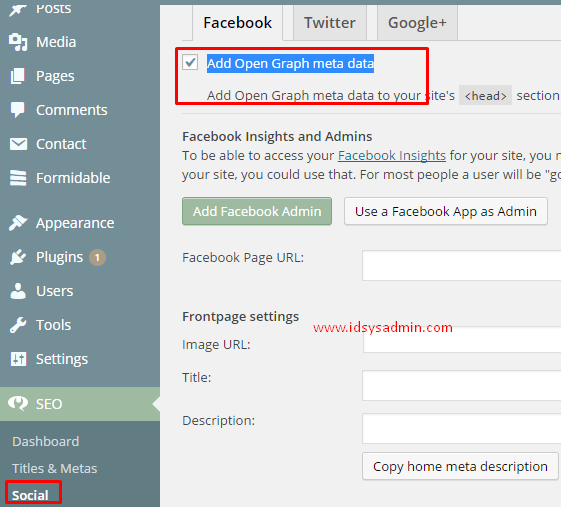
Selanjutnya, pilih Menu Social > Facebook > Add Open Graph meta data dan kemudian klik save. Perhatikan screen shot berikut untuk lebih jelasnya:

Anda juga dapat menambahkan informasi Open Graph tersebut untuk social media lainnya seperti Google Plus dan Twitter.
Setelah selesai, cobalah untuk mengecek kembali dengan melakukan share pada facebook dan flech pada:
https://developers.facebook.com/tools/debug/og/object/
Jika sudah tidak ada error, maka secara otomatis deskripsi dan gambar pada artikel Anda akan dapat ditampilkan dengan benar ketika melakukan share di facebook.
Beritahu Facebook Secara Ekplisit Thumnail Pilihan Anda
Jika Anda menggunakan WordPress SEO by Yoast, maka Anda akan dapat dengan mudah menambahkan thumnail gambar khusus yang ingin Anda tampilkan saat melakukan share di facebook.
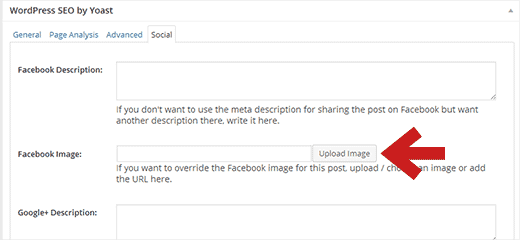
Hal ini dapat dilakukan saat menulis artikel atau dengan mengeditnya. lihat menu WordPress SEO meta di bagian bawah editor dan kemudian klik menu Social. Pada menu tersebut akan terlihat menu untuk mengupload gambar yang akan digunakan untuk thumbnail facebook.

Anda dapat dengan mudah mengupload gambar yang ingin ditampilkan di facebook melalui menu tersebut dan selesai. Meski begitu, jika facebook masih menampilkan gambar yang salah, maka Anda harus meresetnya melalui Facebook Debug Tool melalui link berikut:
https://developers.facebook.com/tools/debug/og/object/
Mudah bukan?
Share artikel ini:
[DISPLAY_ULTIMATE_SOCIAL_ICONS]






4 Comments
Faris Nur Fadhilah
March 29, 2016 at 8:21 pmSekarang jika saya upload artikel di fb sering tidak terdetak atau tidak muncul OG nya. Padahal di yoast sudah di nyalakan. Mohon bantuan nya suhu
SysAdmin
March 29, 2016 at 8:46 pmsaya cek memang tidak muncul buat website mas Faris. Saya rasa ini masalah thema atau pluginnya. cobalah ganti themenya ke standard dan dicek pada: https://developers.facebook.com/tools/debug/og/object/
jika masih tidak bisa, coba nonaktifkan semua pluginnya dan dicek lagi buat pengecekan.
semoga membantu.
Bang Nasrul
November 27, 2016 at 10:26 pmartikel yang bagus,
Wayan
December 7, 2016 at 10:06 pmTerima kasih atas feedbacknya. Kami sangat senang melihat panduan memperbaiki gambar di facebook ini dapat membantu anda.