
Minify css html dan js untuk Meningkatkan Google Page Speed
Last updated onCategory : Tutorial Umum

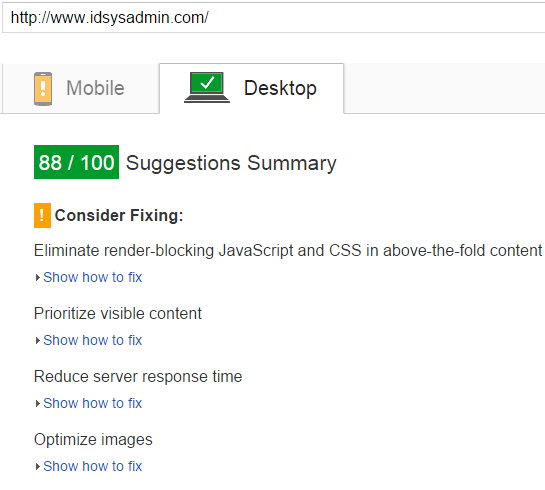
Minify css, html dan js untuk Meningkatkan Google Page Speed – Seperti yang telah diketahui bahwa kecepatan akses sebuah website sangatlah mempengaruhi kualitas SEO dari sebuah website tersebut. Untuk mengecekan speed website dapat dilakukan pengecekan melalui Google Page Speed:
https://developers.google.com/speed/pagespeed/insights/
Untuk itu, perlu dilakukan beberapa optimasi pada website agar speed atau website tersebut menjadi lebih bagus.
Optimasi yang perlu dilakukan diantaranya adalah mengaktifkan gzip compression atau mod deflate, laverage cache dan minify. Baca artikel tentang aktivasi fitur gzip dan mod deflate pada:
- AKTIFKAN KOMPRESI GZIP PADA NGINX
- AKTIVASI MOD DEFLATE PADA APACHE
- CARA AKTIVASI GZIP COMPRESSION DI CPANEL
Pada arikel kali ini, kami akan membahas tentang optimasi website untuk meningkatkan Google Page Speed dengan melakukan minify pada script css, html dan js di wordpress. Jika Anda tidak menggunakan wordpress, maka Anda harus melakukan minify secara manual.
Berikut panduan melakukan minify css, html dan js di wordpress:
Pada wordpress, kita dapat melakukan minify css, html dan js dengan sangat mudah dengan menggunakan bantuan plugin WP Minify Fix. Dengan bantuan plugin WP Minify Fix, maka secara otomatis semua script css, html dan js di wordpress akan dilakukan minify sehingga akan dapat meningkatkan kecepatan pada google page speed.
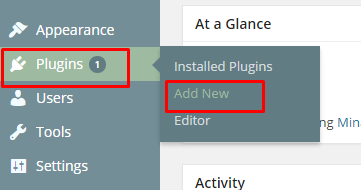
Untuk itu, silahkan login di admin wordpress Anda dan install-lah plugin tersebut melalui menu Plugin > Add New:

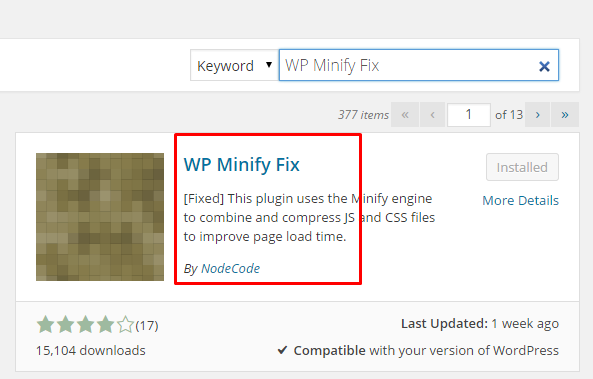
Kemudian carilah plugin tersebut di direktori wordpress:

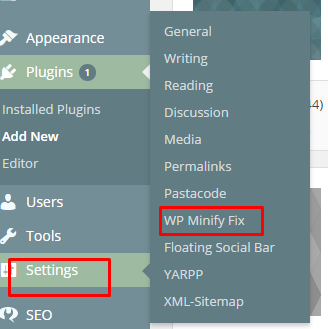
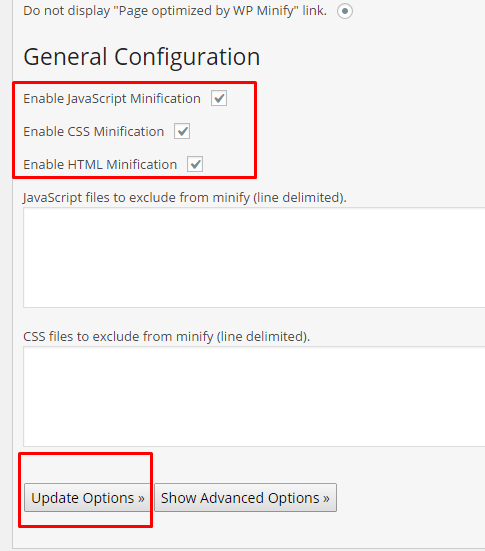
Setelah selesai proses instalasi, aktifkan plugin tersebut dan kemudian akses menu Settings > WP-Minify Fix untuk melakukan Konfigurasi


Setelah selesai, silahkan save konfigurasi tersebut dan kemudian cek hasilnya di google page speed. Hasil percobaan website www.idsysadmin.com setelah menggunakan plugin WP-Minify Fix, error minify telah hilang. Namun tetap harus melakukan optimasi di beberapa hal.

Semoga bermanfaat






9 Comments
semut jepang
November 21, 2015 at 7:10 ammakasih mas tipsnya..tpi setelah sy coba kok nilai google speed saya masih sama saja ya apa yang kurang ya..wwww.semutjepangmurah.com
Jual panah Archerynesia
June 7, 2016 at 12:57 pmAlhamdulillah, Terima kasih mas.. sudah saya lakukan, insya Allah semuanya..
Page Speed dari 30 an jadi 50 an lebih.. cuma yang berat ada di 57 / 100
mungkin yang cukup berat gambar banner saya yang besar 🙂
dodit
August 31, 2016 at 7:46 pmmantap , terimakasih gan
Wayan
August 31, 2016 at 10:15 pmbenar. kecepatan website adalah salah satu hal yang wajib dilakukan karena merupakan bagian dari SEO yg penting. Jadi, pastikan website agan cepat untuk diakses 🙂
abglsy
September 17, 2016 at 9:45 pmterimakasih mas.
artikelnya bagus sekali…
jenisanjing
September 26, 2016 at 10:49 pmMakasih gan untuk sharingnya…
Ditunggu tulisan berikutnya…
Wayan
October 3, 2016 at 5:31 amTerima kasih atas feedbacknya dan semua dapat di implementasikan dengan baik. Hal ini karena page speed adalah bagian yang terpenting juga untuk SEO
deady ady
October 30, 2016 at 10:12 pmcara minify secara manual gmn mas??
ada tutornya kah??
Wayan
November 2, 2016 at 8:49 amTentu bisa. tetapi tidak direkomendasikan. Minify konsepnya adalah memperkecil file baik css atau html dengan menghilangkan spasi dan enter.
Ada tool yang dapat membantu hal ini. Untuk minify css, dapat menggunakan:
https://cssminifier.com/